Content Types in NimbleStory
📔 Overview
NimbleStory offers users the ability to leverage a variety of different content times within their Projects and Organizations. This guide will provide you with an overview of each of the different types of content that is made available.
NOTE: Not every user can add, edit, or remove content from a Project and must be given the proper permissions by their Org Admin or Project Manager.
To learn more about how to curate content within a Project you should visit https://nimblestory.atlassian.net/wiki/spaces/NKB/pages/1174274191/Managing+Your+Project+Content#%F0%9F%93%94-Overview.

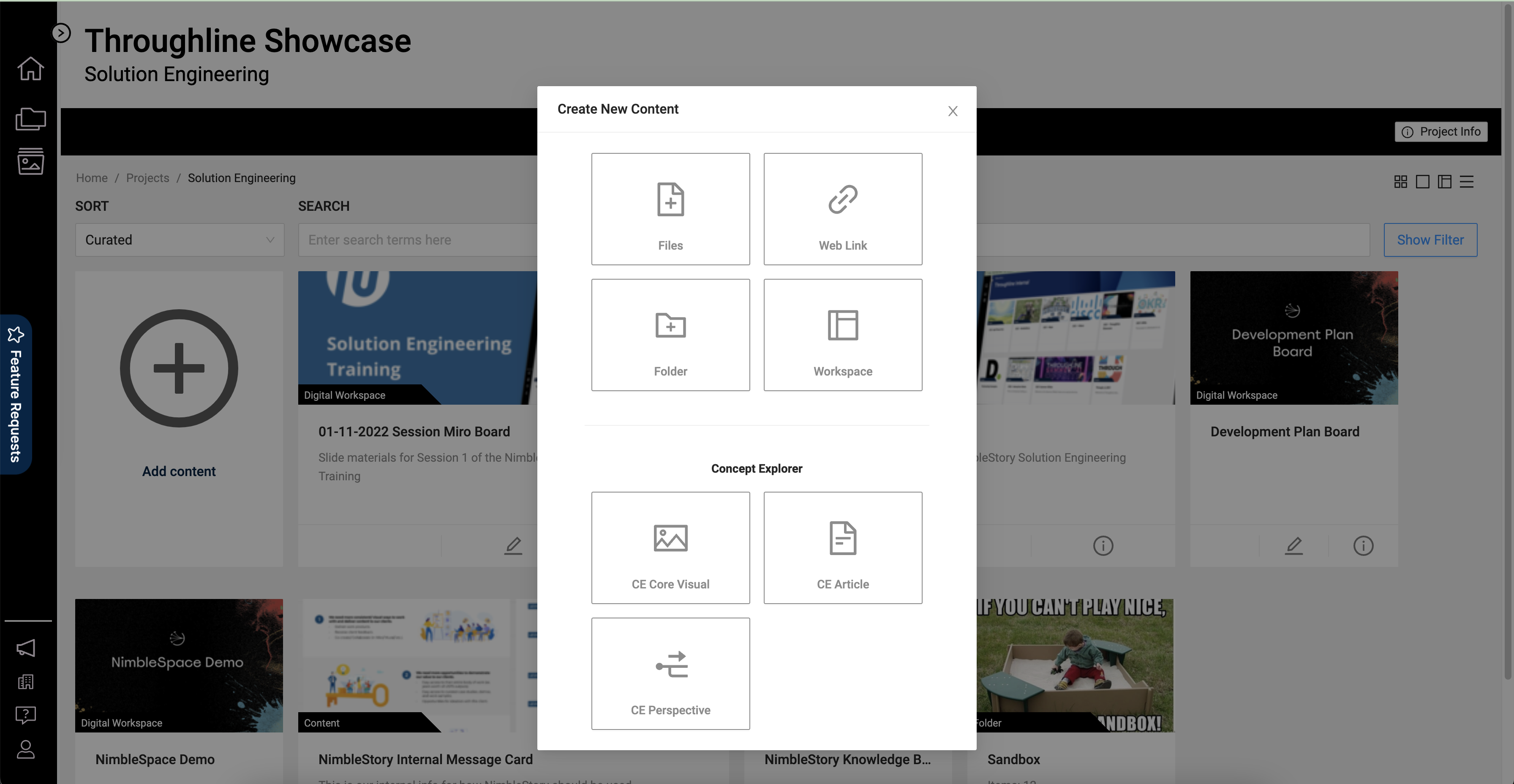
Add Content modal displaying the different types of Project Content
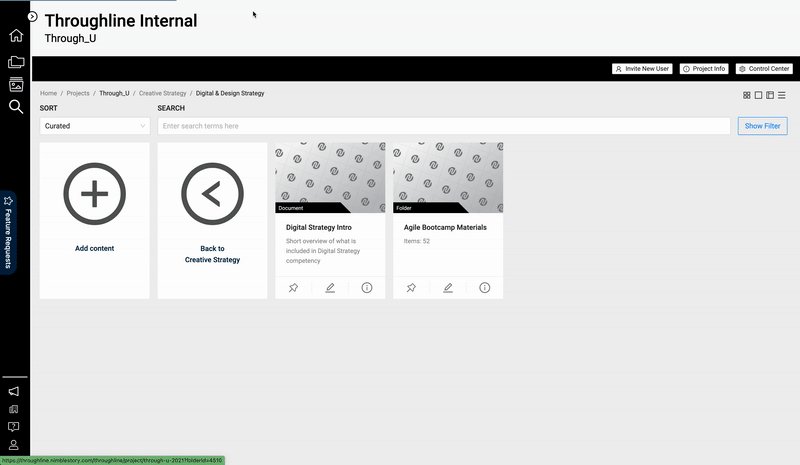
Content within a Project will always appear as a card (unless the List View is selected) within a grid. Cards can be set to different sizes, but most often are set as either Standard, Medium, Large, or Mini. The Standard, Medium, and Large cards will always contain these elements:
Card Cover – an image of the asset.
Name – a name that is provided for the asset
Label – displays the type of Content the asset is
Description – optional overview of the asset provided
Footer Controls – includes controls to pin, view more information, or edit the asset

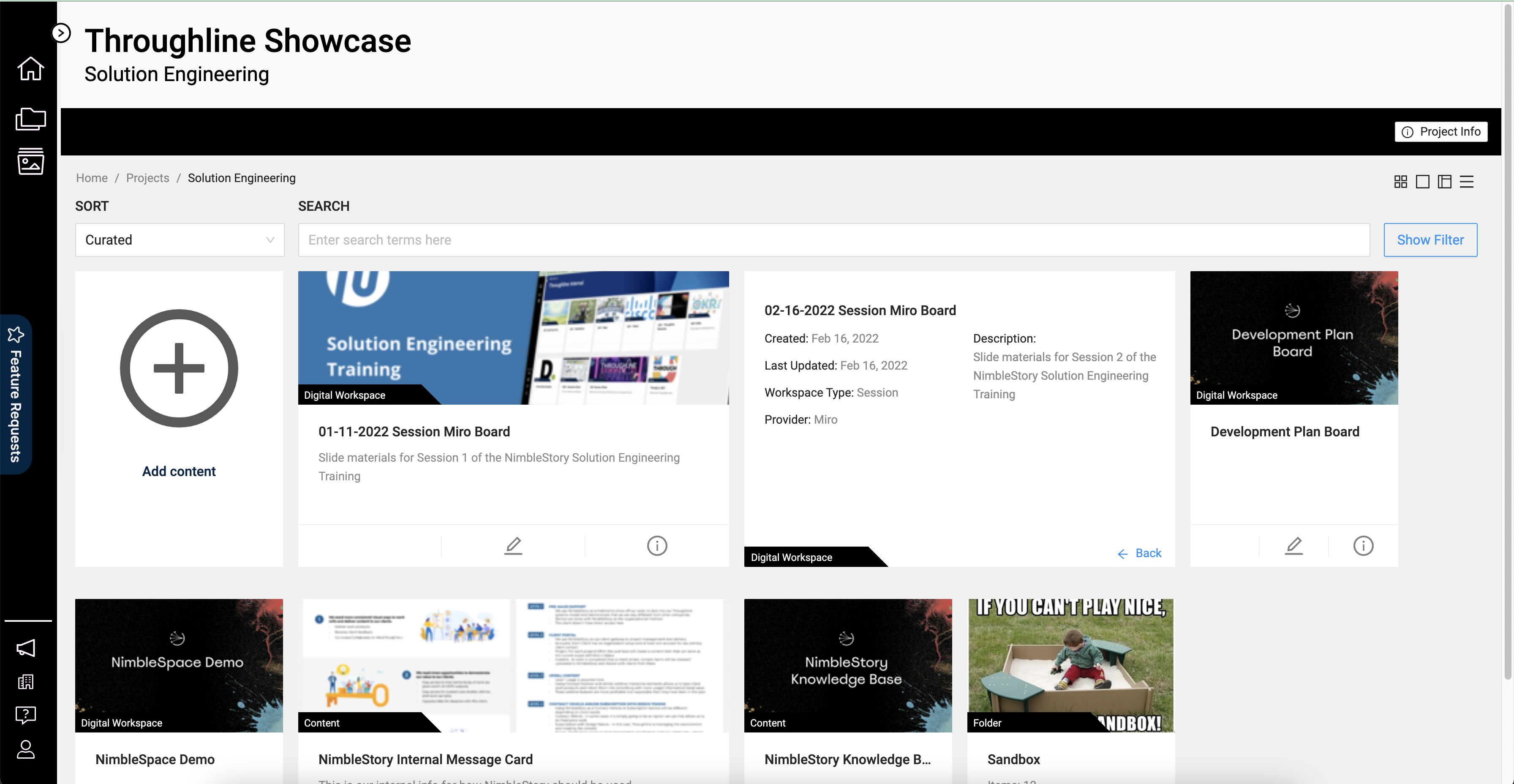
Project Details view displaying cards of various sizes
NOTE: Not every asset type can render a Card Cover automatically and may need to be added as an additional asset. This will be covered more in the Curation of content guide.
NOTE: The controls displayed at the bottom of the card will be dependent on the permissions given to each individual user and may not reflect what you see.
📕 Content Folders
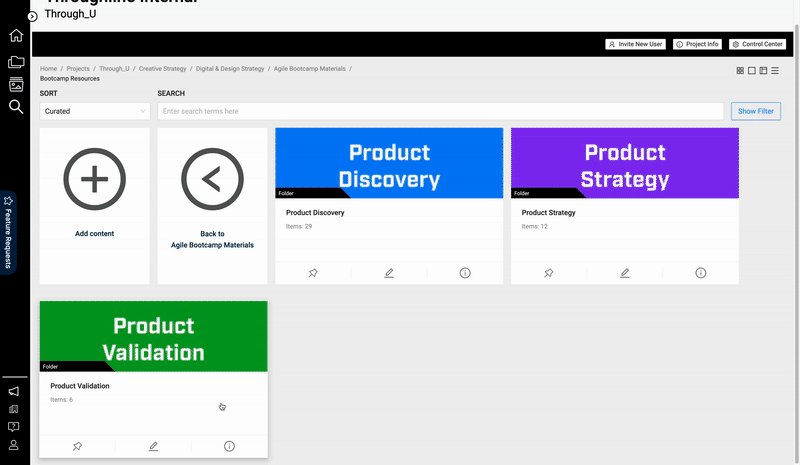
Projects can contain multiple layers of depth to better support its unique needs. Content Folders are a basic organizing structure that allows you to better manage content. They can contain as many assets as you need and can have additional folders nested within them. To learn more about managing Folders in your Project, please visit Curate - Content Folders.

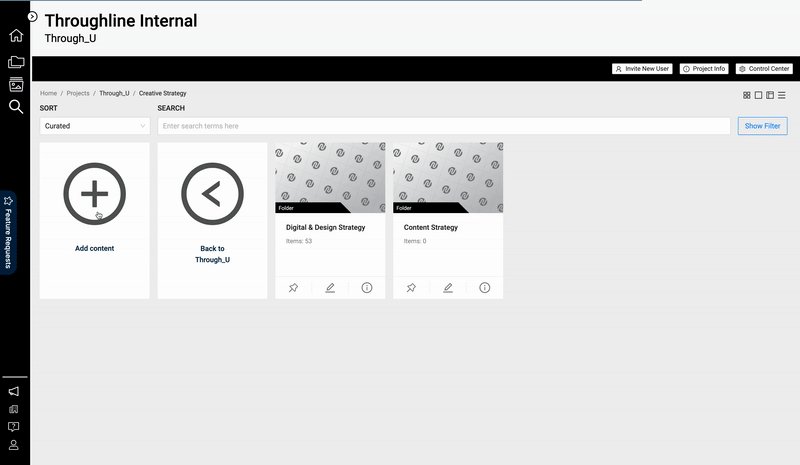
Example of accessing nested folders
📕 Files and Links
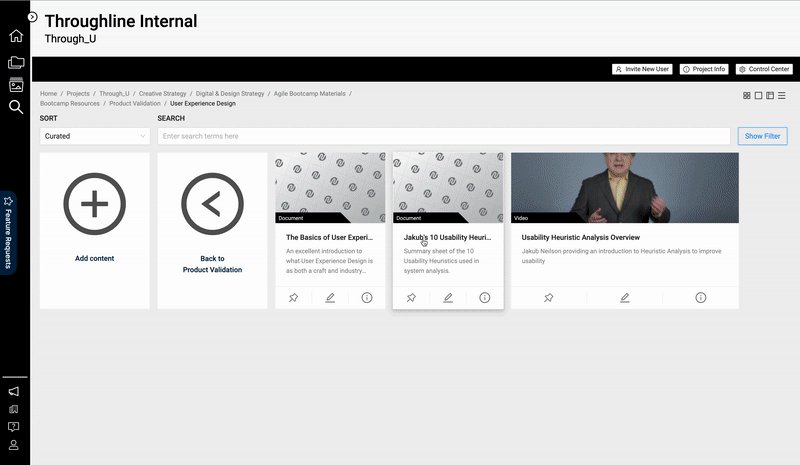
The most common asset type within a Project are files and links. A powerful functionality of NimbleStory’s assets is that they can contain multiple files and links within the same asset to be accessed from the Content Details view. This allows a team to bundle similar items into a single piece of content to allow users to access such as a PDF document and a related Microsoft Excel file with additional data. To learn more about managing Files and Link-based content in your Project, please visit Curate - Files and Links.

Example of multiple files in a single piece of content
Not all content types can be rendered in the Content Details view of NimbleStory and these include, but are not limited to:
Microsoft Word documents
Microsoft Excel files
Microsoft PowerPoint files
To render a presentation such as a PowerPoint file it is recommended the file be converted to a PDF.
📕 Digital Workspaces
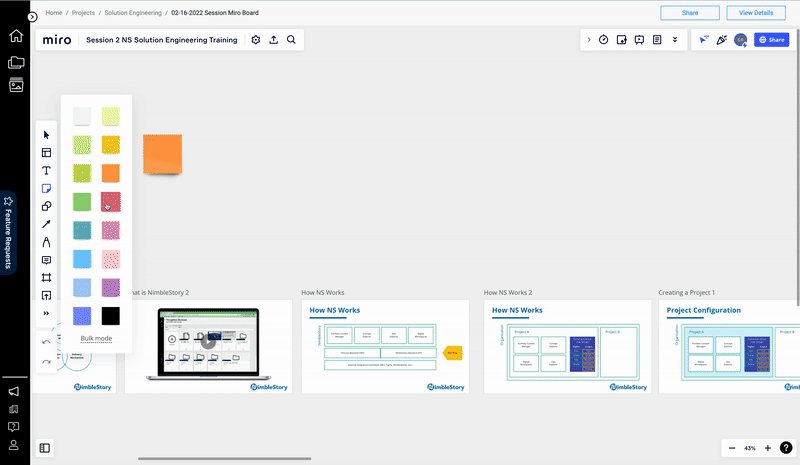
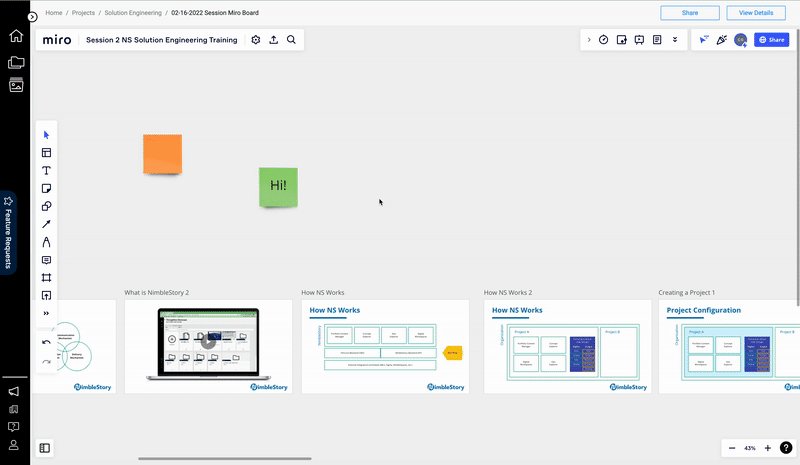
Digital Workspaces are places where teams of users can come together to collaborate. NimbleStory supports embedding different workspace provides within the Project space such as Miro to help teams better collaborate and integrate their efforts. To learn more about managing Digital Workspace content in your Project, please visit Curate - Digital Workspaces.

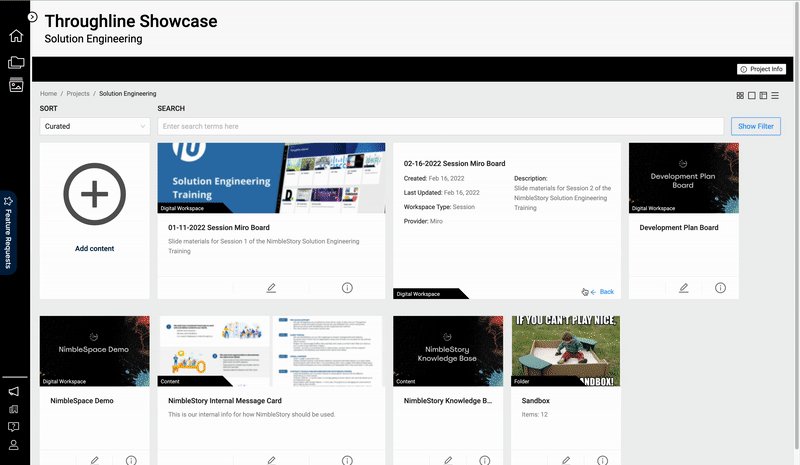
Example navigating to a Digital Workspace
📕 Concept Explorer
Concept Explorers are content-rich interactive solutions that help customers communicate complex problems, strategies, and solutions using storytelling, information, and data. A Concept Explorer combines many different elements to render a single dynamic piece of content which includes additional content types called, Articles, Core Visuals, and Perspectives. Additionally, they can also embed and link to specific pieces of Project content as well.

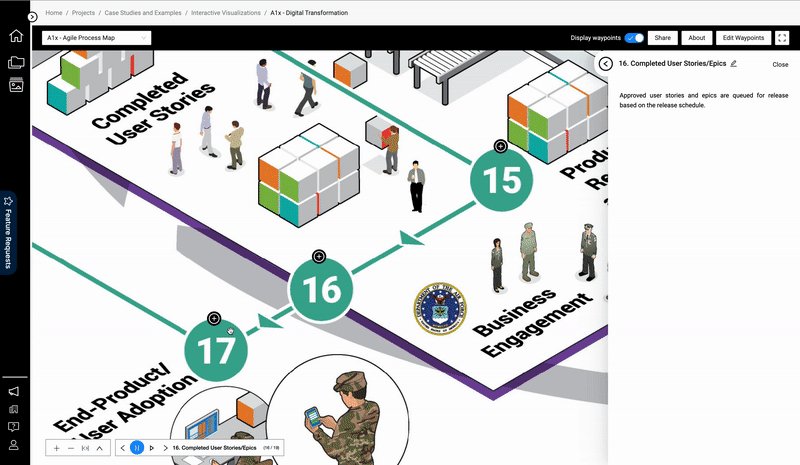
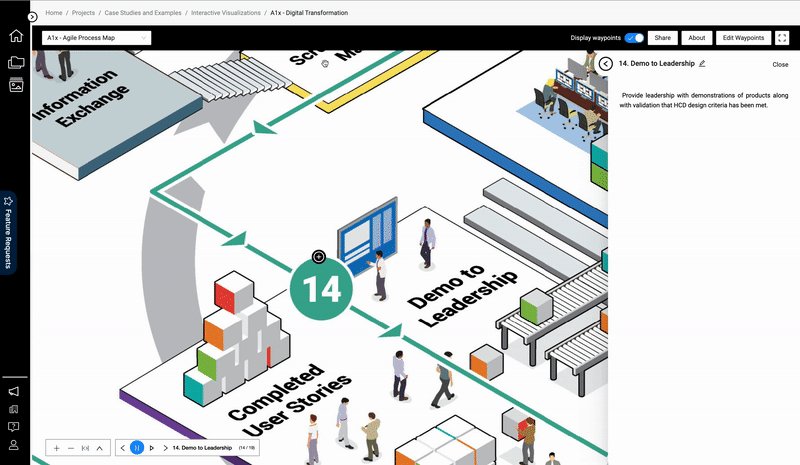
Example navigation through a Concept Explorer
📕 Articles
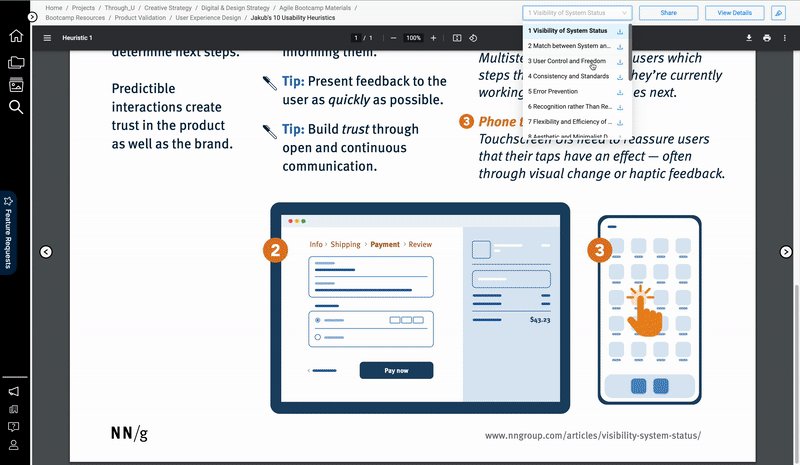
Articles are a type of Concept Explorer content that functions like a document. They can be customized and formatted and can include text, images, video, and other media. To learn more about managing Article content in your Project, please visit Curate - Articles.

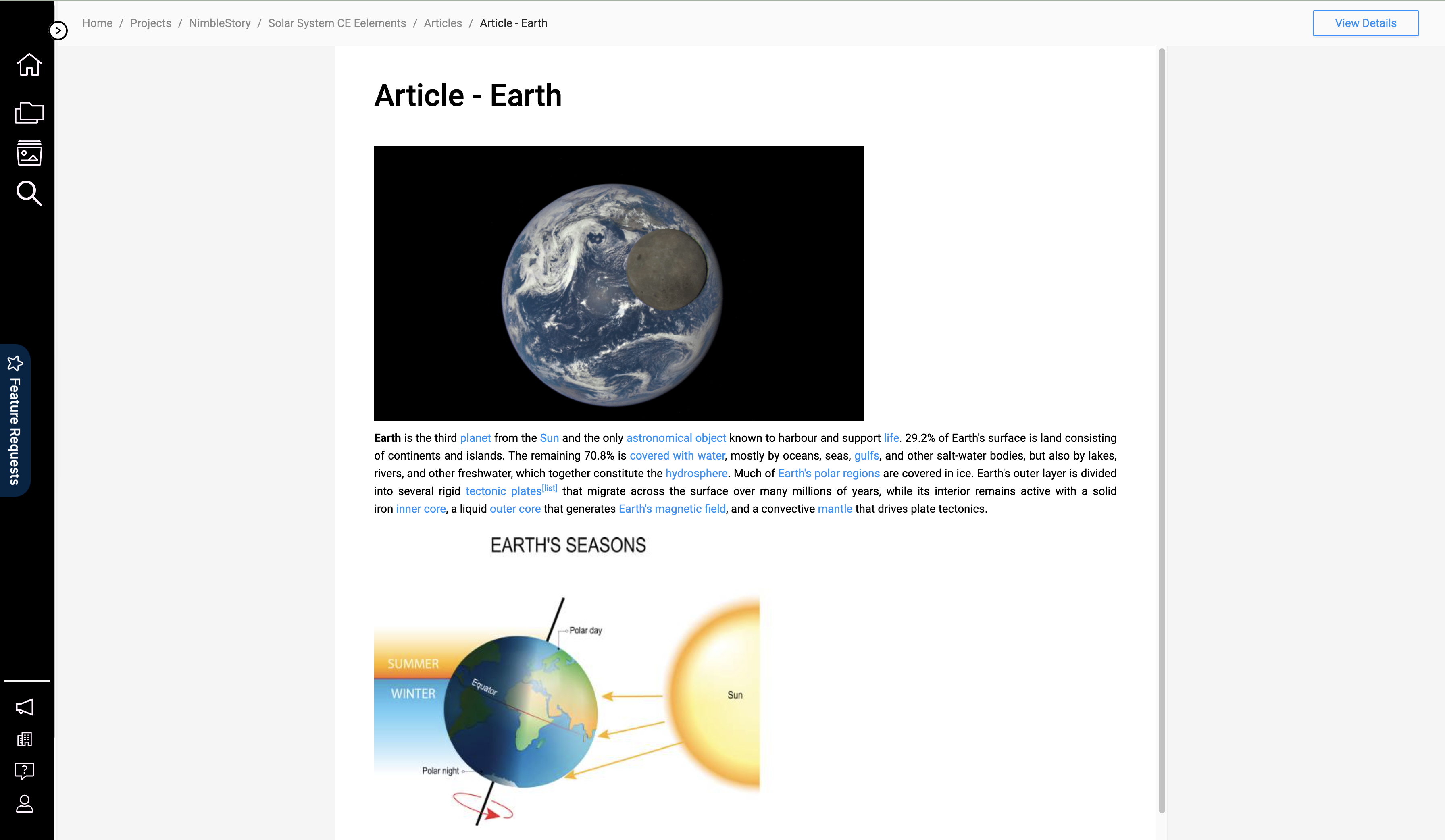
Example of an Article viewed as a single piece of content
📕 Core Visuals
A Core Visual is an essential component of a Concept Explorer and is the rendered image from which interactive elements and content are layered on top to make the Concept Explorer dynamic. To learn more about managing Core Visual content in your Project, please visit Curate - Core Visuals.

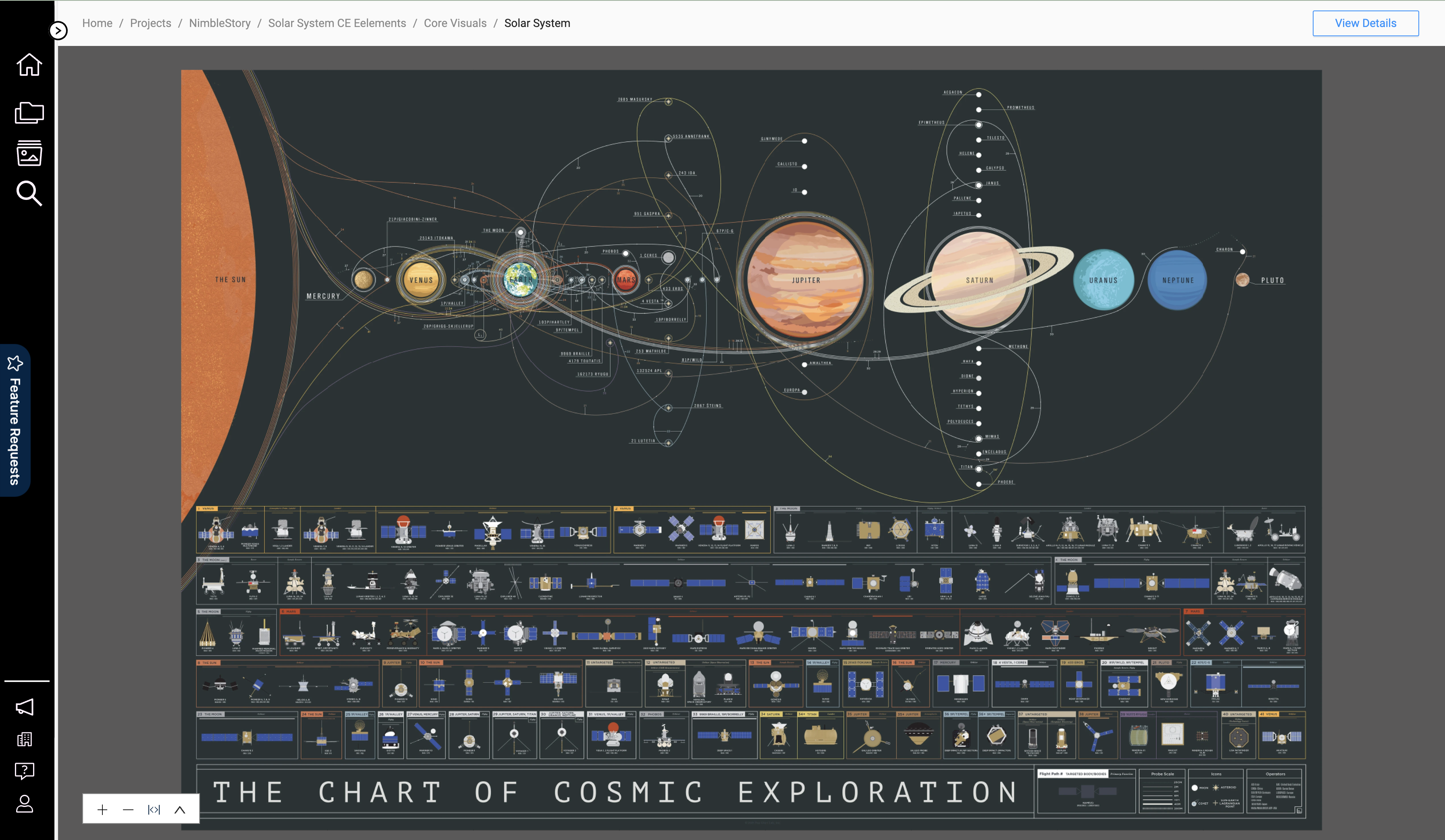
Example of a Core Visual viewed as a single piece of content
📕 Perspectives
A Perspective is a navigation and organization component for Concept Explorers. They allow you to define where, in what order, and what content should be surfaced. Within the context of a Concept Explorer, Perspectives can be connected to a single Core Visual or they can cross several depending on the depth and complexity of the specific solution.

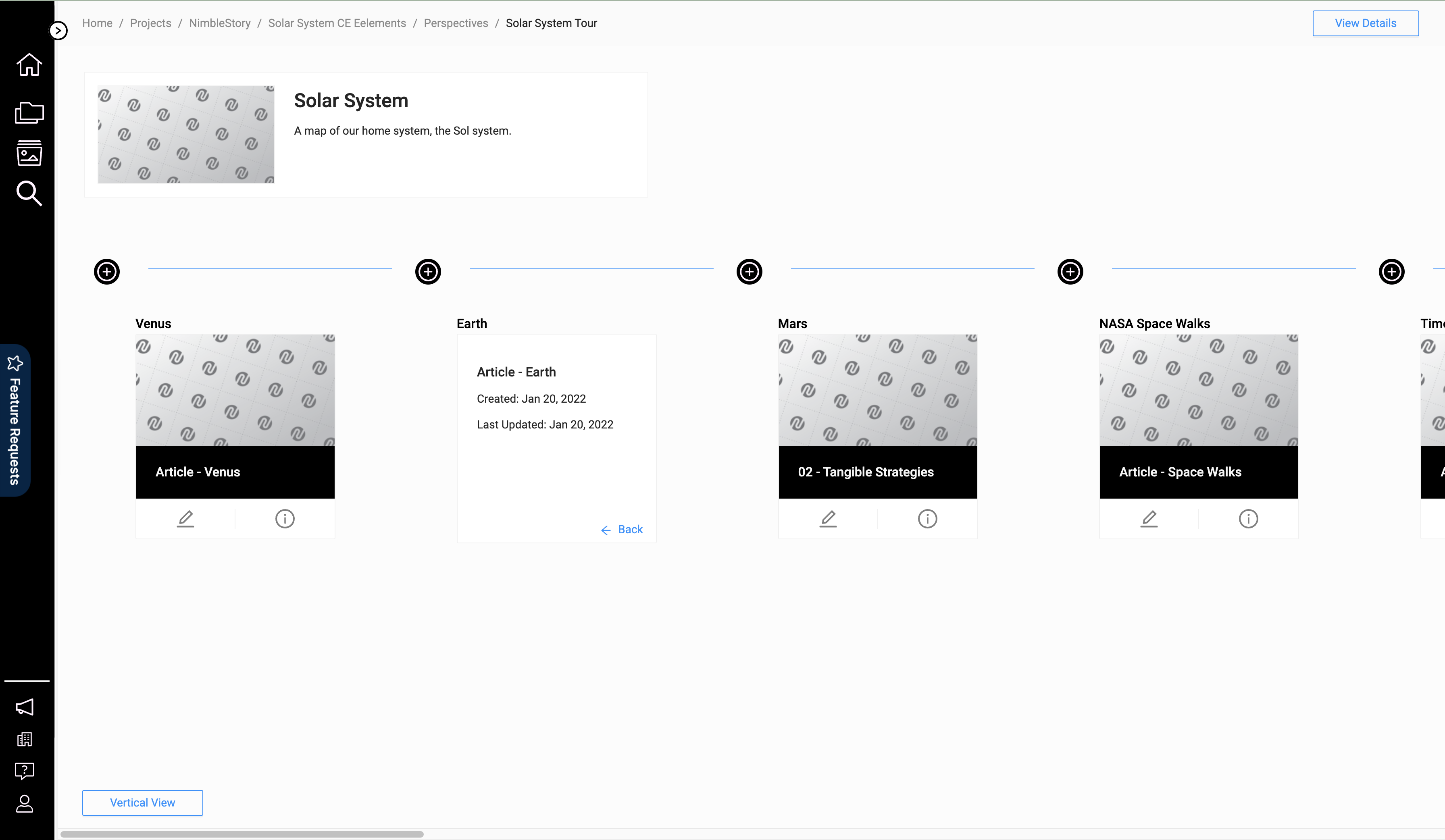
Example of a Perspective and its linked assets
📕 Geographic Explorer
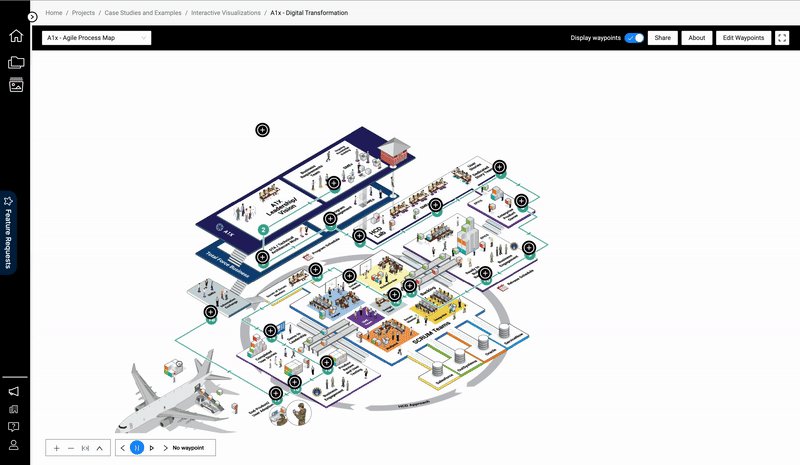
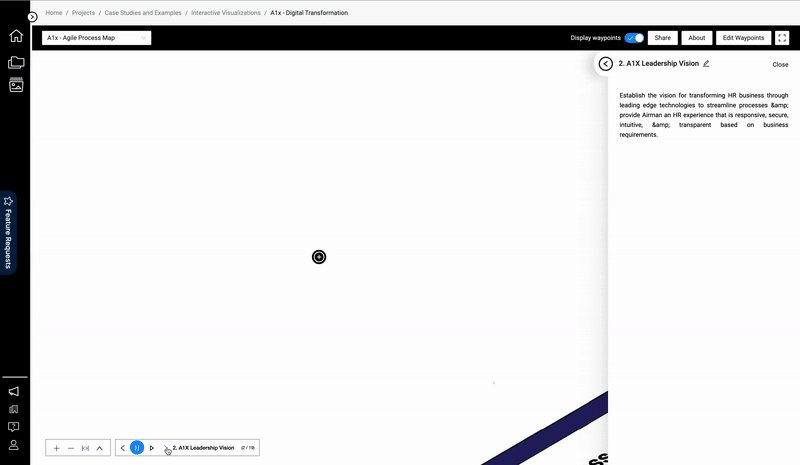
Similar to a Concept Explorer, Geographic Explorers are a data-rich visualization that leverages geographic, map-based information to communicate problems and solutions related to locations and supply chains.

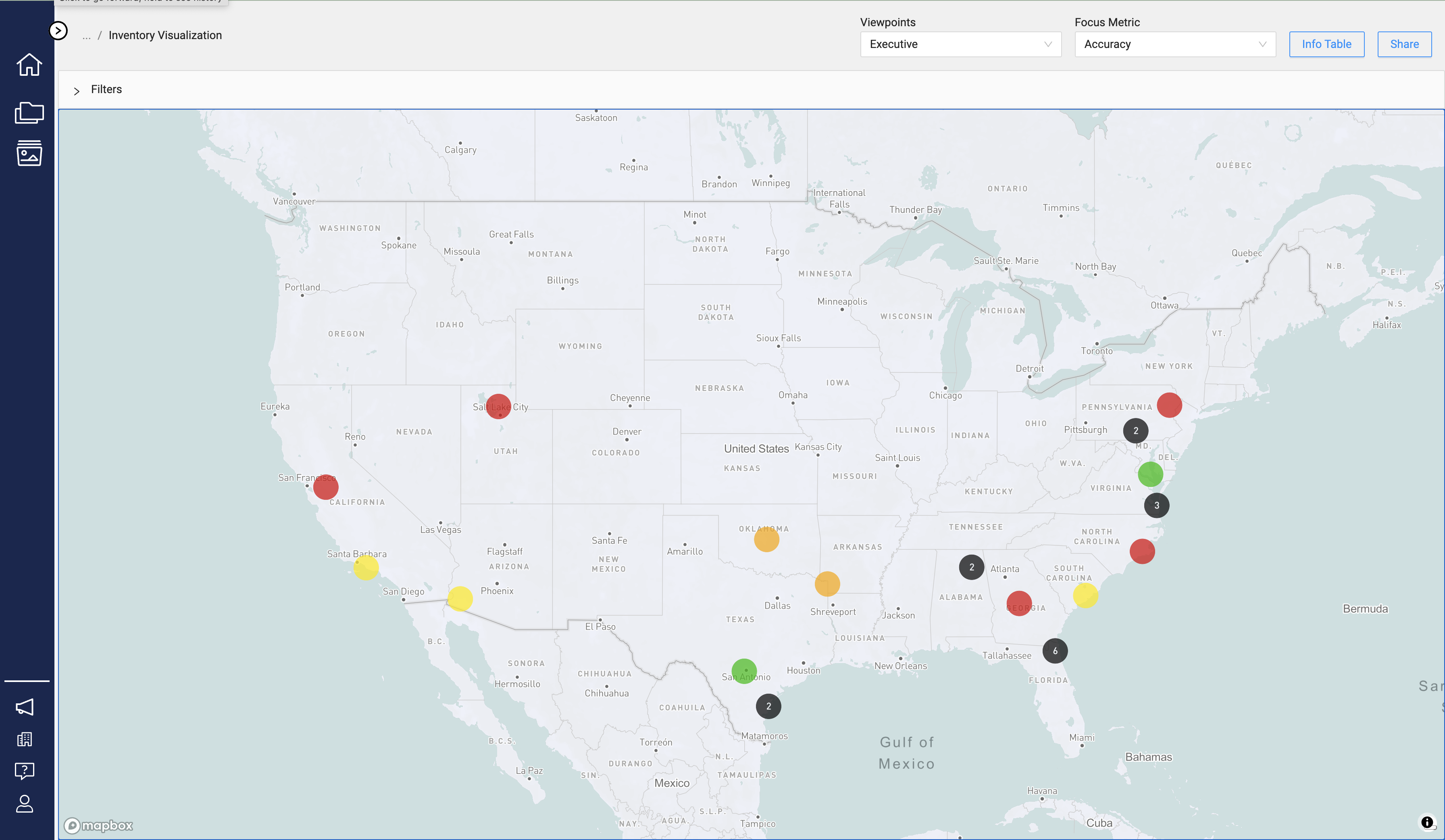
Example of a Geographic Explorer
📋 Related articles
Audience | Public |
Section | NimbleStory Basic |
Status | Rough Draft |
Applies to | NimbleStory 3.0 and higher |
Next Review Date | Nov 2022 |
| Version | Date | Comment |
|---|---|---|
| Current Version (v. 8) | Jan 20, 2023 19:48 | @a user |
| v. 7 | Jan 20, 2023 16:51 | @a user |
| v. 6 | Jan 19, 2023 15:21 | @a user |
| v. 5 | Jan 19, 2023 14:37 | @a user |
| v. 4 | Jan 19, 2023 14:35 | @a user |
| v. 3 | Jan 18, 2023 17:10 | @a user |
| v. 2 | Jan 18, 2023 14:04 | @a user |
| v. 1 | Nov 19, 2022 16:02 | @a user |
